CSS3ジェネレーターは無料ツールで使えるツールも多く存在していますが、Firefoxアドオンでも簡易的なジェネレーターですが、よさげなのがあったので紹介したいと思います。
CSSsirのインストール・使い方について
インストール方法
CSSsirを以下からダウンロードし、インストールします。
https://addons.mozilla.org/en-US/firefox/addon/csssir/
使い方
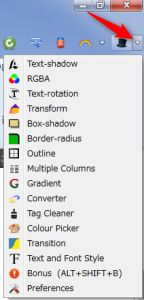
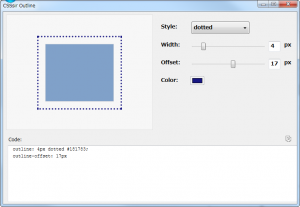
インストール後Firefox右上に帽子のマークが出現します。その横に「▼」があるのでそこをクリックすると以下の様なパネルが出ます。
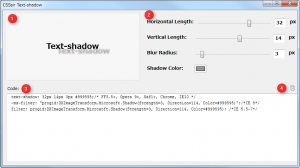
パネル一番上部のText-shadowを使うとこんな感じになります。
特に難しい機能はありませんが、以下画像で番号を振ってある各項目の説明になります。
- プレビュー
- スライダー
- CSSコード
- コードコピー
数値を変更するとリアルタイムに変化します。
各値を変更します。
2で変更した値が反映されます。
作成したCSSをクリップボードにコピーします。
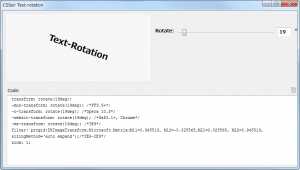
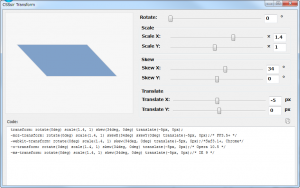
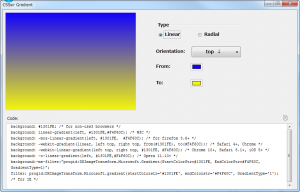
その他こんな感じです↓
まとめ
簡易的なジェネレーターですが、結構使えるのではないでしょうか。個人的にはTagクリーナーが地味に使いやすいと思ってしまいましたw