あとで読むサービス「はてなブックマーク」が改悪と言われて久しいわけですが、
そんなところにFirefoxのstylishが使えるとは目からウロコでした( ゚д゚)
stylishというアドオンはUser CSSというサイトを訪問するユーザー個人が独自にCSSを設定して好きにサイトのデザインを変更出来る機能です。
stylishのインストール・使い方
stylishのダウンロードページでインストールを行います。
⇒ stylish
stylishインストール後アドオンの管理画面に行くと以下のように、左側に専用の項目が増えています。
今回は目からウロコだったWWW WATCHさんのはてブが使いにくければ User CSS 書けばいいじゃないに記載されている以下のUser CSSを設定してみます。
@-moz-document domain("b.hatena.ne.jp") { .entry-contents blockquote, .thumbnail, .shim-elem-for-height, .tag, .box-wrap.box3.mix .entry-data, .box-wrap.box3.mix .entry-meta { display: none !important; } .box-wrap, .entry-vertical-3, .entry-vertical-4 { background: none !important; position: relative; } .entry-unit { display: block !important; float: left !important; width: 620px !important; } .users { background: #ffefef !important; border: none !important; display: inline-block !important; height: auto !important; } .users a { color: #ff0754 !important; font-size: 10px !important; padding-right: 18px; } .users a span { font-size: 12px !important; font-weight: bold !important; } .entry-contents { padding: 5px 10px 10px 10px !important; } .hb-entry-link-container { margin-bottom: 0 !important; } .entry-link { color: #00608d !important; text-decoration: underline !important; } .entry-data, .category, .domain, .favicon { display: inline !important; float: none !important; } .favicon { vertical-align: middle; } .entry-meta { border: none !important; display: inline-block !important; padding: 0 !important; position: relative; !important; left: 6.5em; top: -2.1em; } .date { float: right !important; text-align: right; width: 10em !important; } .ad-unit { border-top: none !important; width: 308px !important; position: absolute; top: 0; right: 0; } } |
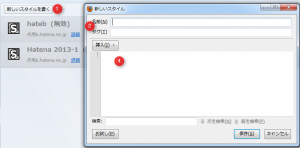
上記のCSSをコピーしたら新しいスタイルを書くをクリックし、適当な名前を入れて、コピーしたCSSを入力し完了となります。
するとタイル状のUIだったはてなブックマークが
リスト状のUIに変化しました。
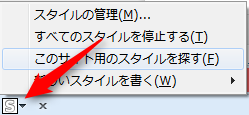
このスタイルはアドオンバーの左端の箇所で簡単にon/offが可能です。
また、このサイト用のスタイルを探すをクリックすると誰かがスタイルの情報を公開している場合は他のスタイルも試す事が出来ます。
ちなみにchromeでも同様の拡張機能があるのでchromeユーザーさんもやってみてはどうでしょうか。(少しCSSをいじる必要があります)