今更ですが、Webサイトのキャプチャーを撮るFirefoxアドオンFireshotが便利だったのでご紹介。
Fireshotの使い方・機能
Fireshotのインストール方法
Fireshotのインストール方法は以下からダウンロードするだけで完了になります。特に設定等する必要はありません。
https://addons.mozilla.org/ja/firefox/addon/fireshot/
インストール後、通常であればブラウザの右上、アドオンバーを表示していればアドオンバーに表示されます。
・ブラウザの右上
・アドオンバー
機能
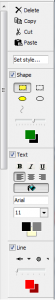
fireshotの操作パネルは以下のような感じになっています。
有償版の「Pro」にしないと使用できない機能もありますが、左からそれぞれ
Select:四角形または楕円で選択
Shape:シェイプツール
使用例:
Drawing:ドロー
Pointer:矢印の挿入
Image:図形の挿入
また、図形や矢印は共通のパネルで操作します。
キャプチャーの範囲
キャプチャーの範囲は3つ選択可能になっています。
- 見える範囲全て
- 選択されて範囲
- ページ全体
また、通常通り編集する以外にもアップロード、そのまま保存、PDFに変換して保存することも
可能です。ただし、キャプチャー直後に印刷する機能は「Pro」の機能になります。
まとめ
Fireshotはちょっとキャプチャーを装飾したい時などにおすすめな感じです。
ちなみにFireshotのIE版やchrome版もあります。
chrome版
https://chrome.google.com/webstore/detail/mcbpblocgmgfnpjjppndjkmgjaogfceg