Firefoxで使いやすいカラーピッカーがないかなと探してた所「Rainbow Color Tools」という良さ気なアドオンがあったので紹介します。
Rainbow Color Toolsの使い方・機能
Rainbow Color Toolsのダウンロード
以下からアドオン公式サイトからダウンロードします。特に設定はありません。
Rainbow Color Tools :: Add-ons for Firefox
Rainbow Color Toolsの機能
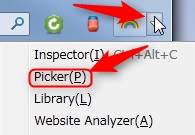
Rainbow Color Toolsには以下の4つの機能があります。
- Inspector
- Picker
- Website analyzer
- Library
これがメインの機能になります。
・使い方
ⅰ.インストール後ブラウザの右上に表示されるのでそれをクリック
ⅱ.するとマウスを動かすと同時にマウスカーソルの下に色の値が表示されます。
使われている色が知りたい場所までいったらクリックをします。これでPCのクリップボードにコピーされたのでメモ帳などにペーストすることが出来るようになります。
![]()
ショートカット「Ctrl + Alt + C」でこの機能を起動出来るので
覚えておけばさらに便利
カラーパレットを開いて使いたい色を選択する機能。
・使い方
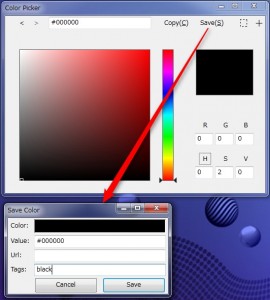
ⅰ.Pickerを選択します。

ⅱ.Pickerが起動します。SAVEを行えばLibraryに保存することも可能です。
Website analyzerは閲覧しているページにどの色が利用されているかを確認できる機能です。
・使い方
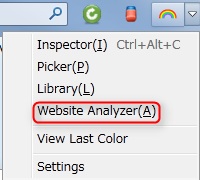
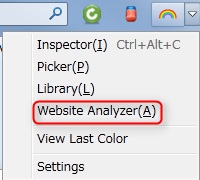
ⅰ.Website analyzerを選択します。

ⅱ.するとWebsite analyzerが起動し、使われている色が確認できるようになります(ざっくりですが)。それに加えて色にカーソルをあわせるとその色がページに占める割合も確認できます。
LibraryはRainbow Color Toolsを利用した際にSaveをした色を保存して置くことが出来る機能です。
・使い方
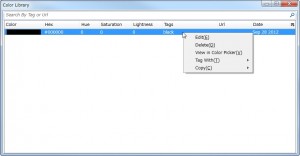
ⅰ.Libraryを選択します。

ⅱ.Libraryが起動します。
予め保存する際にTagやURLを設定しておけば絞込みも可能です。
最後に
自分が使ったカラーピッカーの中ではこれが一番使いやすいかな~と思ってます。
他にもっといいのがあるよ!というのがありましたら、ぜひ教えてください(*´∀`)シ