Firefox15正式版がリリースされました(*´ω`*)b
修正点・新機能
Firefox15の修正点・新機能はこんな感じ↓
▼新機能
- バックグラウンドで自動更新するサイレントアップデートに対応(Windowsのみ)
- SPDY ネットワークプロトコル v3 に対応
- WebGL 機能を改良
▼変更
- アドオンのメモリ使用量を最適化
▼開発者
- 開発ツールに JavaScript デバッガを統合
- インスペクタに新しいレイアウトビューを追加
- 高精度イベントタイマーを実装
- CSS word-break プロパティを実装
- サイトのデスクトップ向けレイアウトとモバイル向けレイアウトを切り替えられるレス ポンシブデザインツールを追加
▼HTML5
- Opus 音声コーデックに ネイティブ対応
- audio/video 要素の played 属性に対応
- source 要素の media 属性に対応
設定画面がタブで表示可能に
あまり使う頻度は高く無いですが、about:configを修正すると設定画面がタブで開けるようになりました。
・手順
about:cofigをアドレスバーに打ち込み検索で「browser.preferences.inContent」と打ち込んでください。
おそらく1項目しかヒットしないと思いますが、設定名が該当のものか確認してから値の項目をダブルクリックし「false」から「true」へ。
これで完了になります。
問題がなければ以下のようにタブで設定画面が出るようになります。
about:configは変にイジると不具合も出てしまうので自己責任で。
レスポンシブデザインツール
web開発にレスポンシブデザインツールが搭載されましたが、簡単に確認するには便利かも(*´ω`*)b
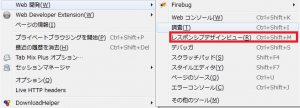
web開発は左上のツールタブからweb開発を選択できます。
左上の「指定値」「高さと幅を入れ替え」の2項目のみです。
こんな感じ↓
ショートカット
Ctrl + shift + Mでも切り替え可能です。
(モバイルのMと覚えればいいかも)
コマンドラインツールの搭載
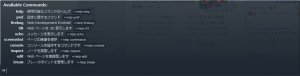
日本の公式リリースノートには掲載してないようなのですが、コマンドラインツールも使えるようになったようです。about:cofigをアドレスバーに打ち込み検索で「devtools.toolbar.enabled」と打ち込みその値をtrueにすることで利用可能になります。ショートカット「Ctrl + shift + V」で表示されます。
以下のようにhelpと入力するとコマンド一覧が確認できます。
まとめ
何かとGoogle Chromeにオサレ気味なFirefoxですが、自分は断然Firefox推しなので開発者の方にはこれからも頑張って欲しいです(*´∀`)ノ
参考サイト
Firefox リリースノート バージョン 15.0 — 2012/08/28 リリース
http://www.mozilla.jp/firefox/15.0/releasenotes/
「Firefox 15」正式版リリース、メモリ管理の改善とPDFビューアを同梱
http://gigazine.net/news/20120829-firefox-15/
【Firefox 15.0】リリース。
http://mozilla-remix.seesaa.net/article/288902780.html