Google認証システムを利用したWordPressのプラグイン「Google Authenticator」を使ってみました。
Google Authenticatorはあの某G社のマット・カッツが「インストールしたぜぇ」ってツイートしてたのを見て入れてみることに(笑)
Just installed the Google Authenticator plugin for WordPress: goo.gl/HqAAN Works like a dream–thanks @schack!
— Matt Cuttsさん (@mattcutts) 8月 21, 2012
Google Authenticatorの導入方法
手順0(事前準備)
Google Authenticatorを利用するには事前に携帯端末へGoolge認証システム用アプリとQRコードを用意してからインストールしてください。
各端末のGoolge認証システムのインストールについては以下Googleのヘルプを参照してください。
Google 認証システムのインストール
手順1(プラグインのインストール)
まず公式サイトから直接ダウンロードするかGoogle Authenticator
WordPressの管理画面のプラグインの新規追加で「Google Authenticator」と検索しインストールしてください。
手順2(設定)
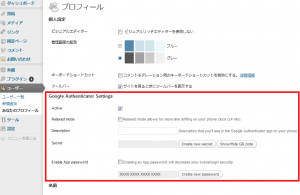
プラグインをインストール後有効にすると管理画面のプロフィール部分に設定項目が出現します。
設定項目は3つです。
- activeにチェック
- Descriptionは自分のブログ名などわかり易い名前であればなんでも問題ありません。
- create new secretを押す度に、QRコードが変化します。
このQRコードをアプリをインストールした携帯で撮影すると以下の様に数字が出ます。
これで設定は終了となります。
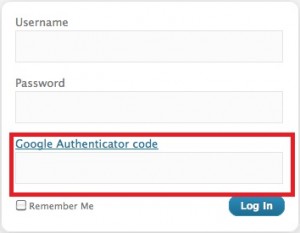
一旦ログアウトして再度ログインしようとすると通常ID、パスワードが求められますが、
それに加えてGoogle Authenticator codeを求められるようになっています。
先ほどQRコードから生成された数字を入力することでログイン出来るようになります。
ちなみにGoogle Authenticator codeは一定時間過ぎると変更されますので都度確認する必要性があります。
まとめ
入れてみたもののいちいち携帯を見ないといけないので、面倒と言えば面倒かもしれませんが、セキュリティを向上させてみたいと思う方は入れてみてはどうでしょうか(*´ω`*)b